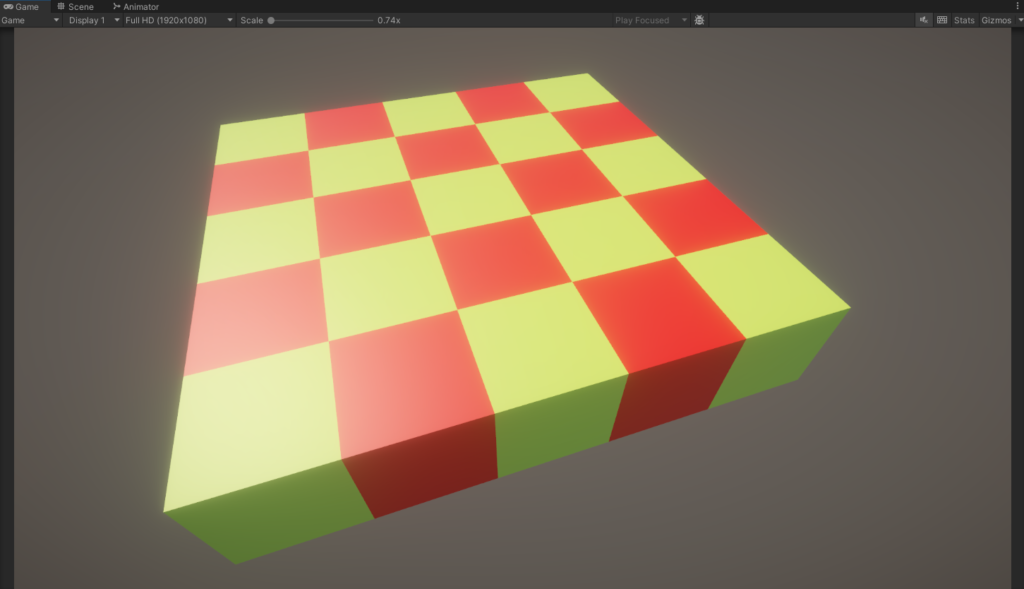
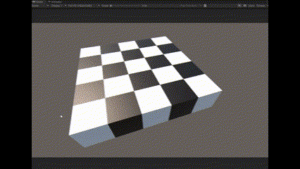
こんなものが作れます。
あたカラアセットのインストール
こちらからあたカラアセットをダウンロードしてUnity プロジェクトにインストールしてください。
あたカラアセットのインストール方法が分からない方は下記を確認してください。

BoardGameシーンを開く
ProjectタブでAssets>Atakara>BoardGameに移動して、BoardGameシーンを開きます。

インストールが完了すると「Atakara」フォルダが作成されます。
これをダブルクリック。

「BoardGame」フォルダをダブルクリック。

「BoardGame」をダブルクリック。
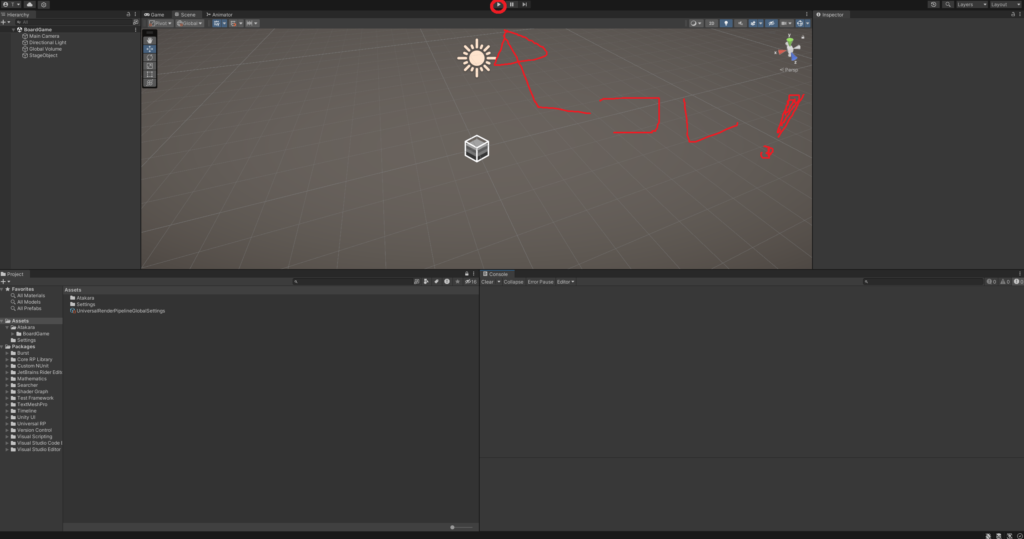
何も考えずに起動する
何も考えずに再生ボタンを押してください。

画面にステージが表示されたら成功です!

遊んでみる
ちょっと遊んでみましょう。

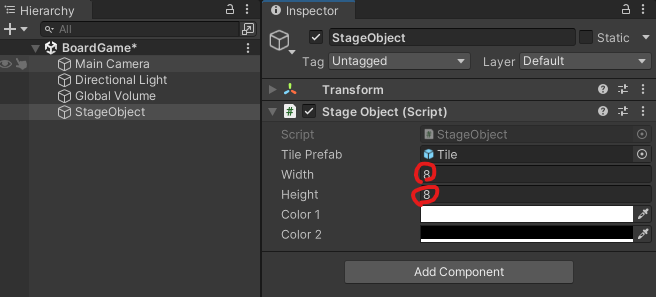
Hierarchy上のStageObjectをクリックします。
するとInspectorにStageObjectの設定が表示されます。
Widthは横幅、Heightは縦幅に対応しています。
初期値は5ずつ入っていますが、これをそれぞれ8に変更してみましょう。
そしてまた再生ボタンを押して実行すると?

8×8のステージになりました!
今度はステージのタイルの色を変更してみましょう。

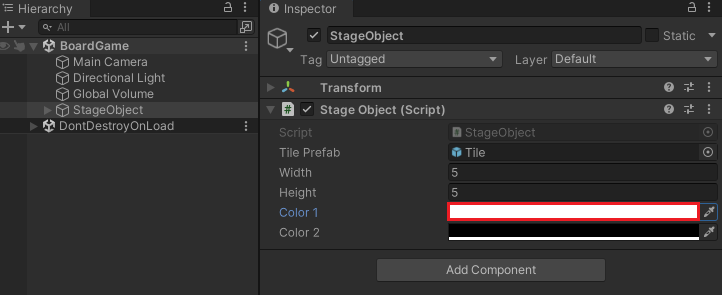
Hierarchy上のStageObjectをクリックします。
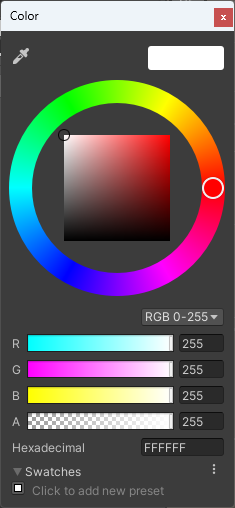
Color1のバーをクリックします。

こういうやつが出てくるんで適当に色を選びましょう。

ちょっとダサいですがわかりやすいようにこんな色を選んでみました。

同じくColor2も色を選びます。
実行してみましょう。

なかなかケバケバしいですね。
センスはともかくこんな具合に好きなように色を設定することができます。
作りたいゲームに合わせてこれらの設定を行いましょう。
次回は、ステージ上のタイルを操作するコントローラーを作ろうかと思います。
一歩踏み込んで
当ブログは、できるだけ頭を使わないでゲームを作っていこうというコンセプトなのですが、
万が一にももっと知りたいという方がいるかもしれないのでプログラムについて解説します。
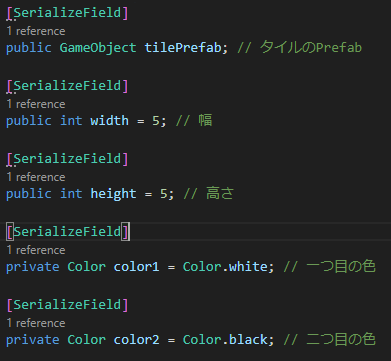
今回の肝となるStageObjectでは、こんなコードを使っています。
using UnityEngine;
public class StageObject : MonoBehaviour
{
[SerializeField]
public GameObject tilePrefab; // タイルのPrefab
[SerializeField]
public int width = 5; // 幅
[SerializeField]
public int height = 5; // 高さ
[SerializeField]
private Color color1 = Color.white; // 一つ目の色
[SerializeField]
private Color color2 = Color.black; // 二つ目の色
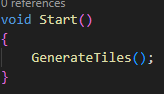
void Start()
{
GenerateTiles();
}
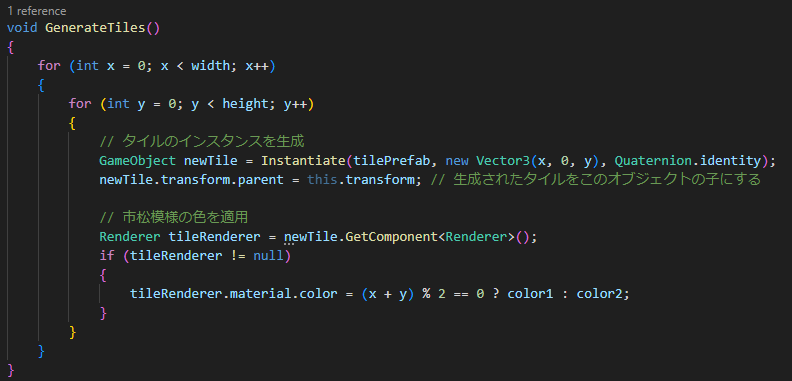
void GenerateTiles()
{
for (int x = 0; x < width; x++)
{
for (int y = 0; y < height; y++)
{
// タイルのインスタンスを生成
GameObject newTile =
Instantiate(tilePrefab, new Vector3(x, y, 0), Quaternion.identity);
// 生成されたタイルをこのオブジェクトの子にする
newTile.transform.parent = this.transform;
// 市松模様の色を適用
Renderer tileRenderer = newTile.GetComponent<Renderer>();
if (tileRenderer != null)
{
tileRenderer.material.color = (x + y) % 2 == 0 ? color1 : color2;
}
}
}
}
}
設定値について

冒頭にSerializeFieldという項目があります。
これを付けておくとInspector上から設定値がいじれるようになります。
ゲーム開発ではいちいちプログラムファイルを書き換えることを避けるためにこうやって設定値を外出ししていくことが推奨されています。
(ゲーム開発に限ったことではないのですが)

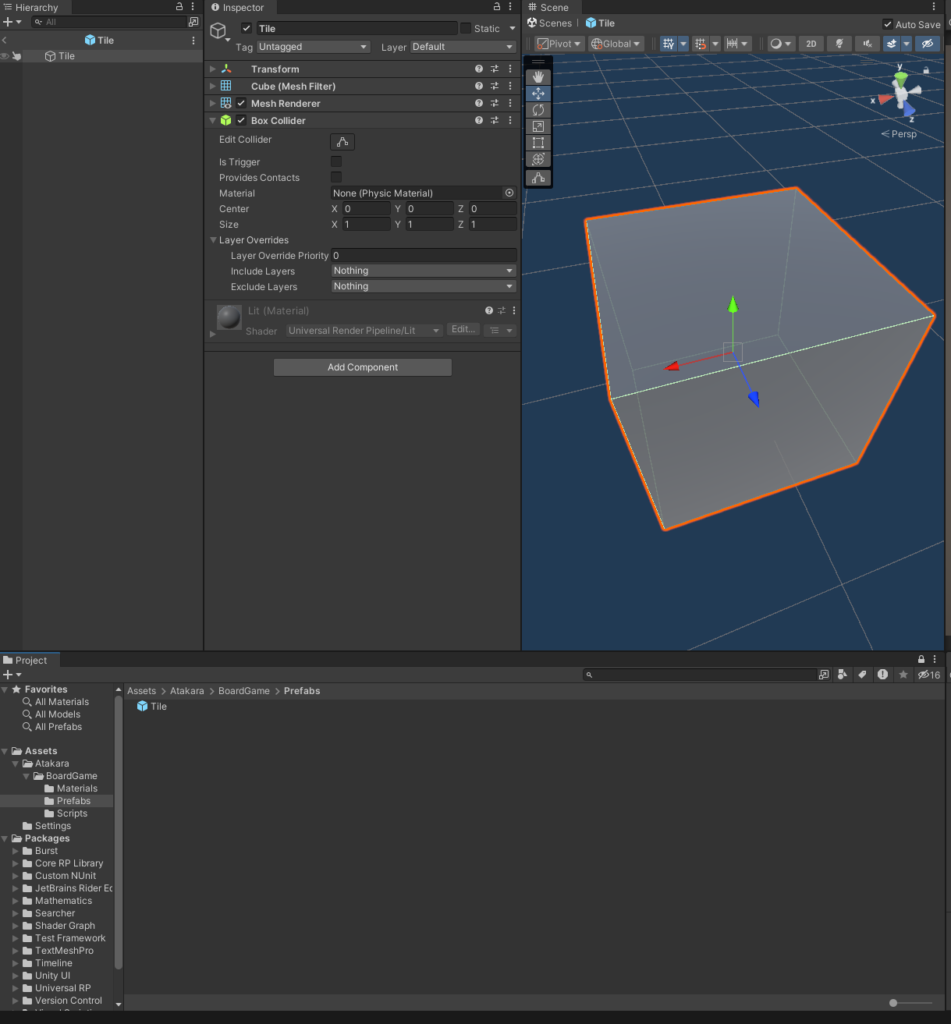
ステージの元となるCube型のゲームオブジェクトをTileとしてプレハブ化しています。
これをHierarchy上でtilePrefabに設定しています。
処理の流れ

再生ボタンを押すと最初にStartメソッドが呼び出されます。
この時、タイルを生成するためのGenerateTilesメソッドが呼ばれます。

GenerateTilesメソッドでは、設定された横幅(width)、縦幅(height)の分だけループを起こっています。
ループの中では、Unityでゲームオブジェクトを画面に登場させるためのInstantiateメソッドを実行して、tilePrefabに設定したタイルを生成しているわけです。
また、市松模様を描くためにタイルのRendererコンポーネントにアクセスして、横幅、縦幅が偶数の時だったらcolor1、そうでない奇数だったらcolor2を設定するという感じになっています。
tileRenderer.material.color = (x + y) % 2 == 0 ? color1 : color2;?と:の部分は三項演算子というのですが、ここはちょっと難しいかもしれませんね。
次回はもう少し知性落として説明できるようにしたいと思います。



コメント